
文章分类:建站知识 发布时间:2017-02-24 原文作者:张鑫旭 阅读( )
本文很简单,了解几个可能平时用得不太多,长得不太熟的font相关的几个CSS属性,分别是:font-kerning, font-smoothing和font-variant。
font-kerning应该算是一个CSS3属性,主要作用是调整字形间距,且基本上是英文字符形状的间距,因为英文字符形状都是不规则的,有宽有窄,有的圆乎乎,有的棱角分明,就会导致排列在一起的时候疏密不一致,而font-kerning可以有效利用字符形状间的间隙,使字形之间的空间更加相似,如下图所示(图来自MDN文档):

语法如下:
font-kerning: auto | normal | none
其中:
autofont-size属性值比较小的时候,如果进行字距调整就会显得很奇怪,因此,浏览器会禁止。normalnone
但是,font-kerning并不是什么时候都有作用的。

① OpenType也叫Type 2字体,是由Microsoft和Adobe公司开发的另外一种字体格式。它也是一种轮廓字体,比TrueType更为强大,最明显的一个好处就是可以在把PostScript字体嵌入到TrueType的软件中。并且还支持多个平台,支持很大的字符集,还有版权保护。可以说它是Type 1和TrueType的超集。OpenType标准还定义了OpenType文件名称的后缀名。包含TureType字体的OpenType文件后缀名为
.ttf,包含PostScript字体的文件后缀名为.OTF。如果是包含一系列TrueType字体的字体包文件,那么后缀名为.TTC。
另外,font-kerning的字距调整并不是所有字符都有效的,如果希望所有字符间距都有调整,应该使用CSS属性letter-spacing,这个大家应该比较熟。
更多关于字距调整调整的信息,可以参考下面几篇文章:
font-smoothing决定了浏览器如何控制字体不要出现锯齿,因为浏览器中字体呈现的效果可能和设计软件中的有出入,MDN文档上显示这个属性应该名叫font-smooth,什么鬼?结果是非标准的,结果没有一个浏览器用这个名字,给人感觉font-smooth这个属性名应该是YY出来的吧,实际是,是老的W3C的提案曾有关于font-smooth的内容!
实际上,Chrome等webkit浏览器使用的是-webkit-font-smoothing,Firefox浏览器下是-moz-osx-font-smoothing,
相关语法和含义如下:
-webkit-font-smoothing
noneantialiasedsubpixel-antialiased-moz-osx-font-smoothing
autograyscale
按照我个人的使用经验来看,文字平滑属性font-smoothing在windows设备下好像都是打酱油的,各个属性值看不出差别,或许与显示器的设备像素比有关,在OS X设备下渲染有着明显的效果。
例如,在非retina屏幕下的iMac显示器的微软雅黑字体,粗得像倾国倾城中的“倾国”(下图左),使用-webkit-font-smoothing:antialiased,立马变成了“倾城”(下图右)。


于是,就有了如下的实践代码:
body { -webkit-font-smoothing: antialiased; }
@media
(-webkit-min-device-pixel-ratio: 1.5),
(min-resolution: 2dppx){
/* Retina下仍使用默认字体渲染 */
body { -webkit-font-smoothing: subpixel-antialiased; }
}
当然,OS X下推荐苹方或者默认系统字体都是可以的,“微软雅黑”不是好选择。
font-variant是个IE6时代就过来的CSS属性,对于我们大中华用户,其支持的属性和作用让我们这些外来人觉得有些蛋疼,实现小体型大写字母,两个属性值,要么normal要么small-caps,font-variant:small-caps就是可以让英文字符表现为小体型大写字母。
如下代码示意:
http://www.<span style="font-variant:small-caps">zhangxinxu.com<span>/wordpress/?p=5974
结果下面这样:
http://www.zhangxinxu.com/wordpress/?p=5974
也就是大小跟小写字母一样,但样式是大写。但我实在搞不懂这种字符设置在什么场景下会使用呢?
然后,进入了CSS3的时代后,原本单一的font-variant属性迎来了全面升级,变成了一种缩写格式,并且是下面这些属性的缩写: font-variant-caps, font-variant-numeric, font-variant-alternates, font-variant-ligatures, 以及font-variant-east-asian。
立马变得很厉害的样子。
比方说随便拎一个font-variant-alternates属性,其语法是这样的:
font-variant-alternates: normal; font-variant-alternates: historical-forms; font-variant-alternates: stylistic(user-defined-ident); font-variant-alternates: styleset(user-defined-ident); font-variant-alternates: character-variant(user-defined-ident); font-variant-alternates: swash(user-defined-ident); font-variant-alternates: ornaments(user-defined-ident); font-variant-alternates: annotation(user-defined-ident); font-variant-alternates: swash(ident1) annotation(ident2);
吓得我喝水都呛到了,支持的属性值多到没什么,但是搞这么多不认识的单词是闹那样,而且还是函数体。好在目前就Firefox浏览器支持比较high,咱学习可以缓一缓。
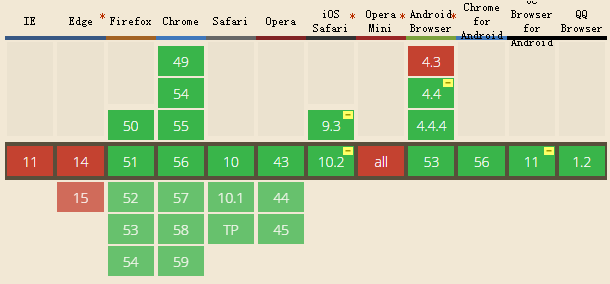
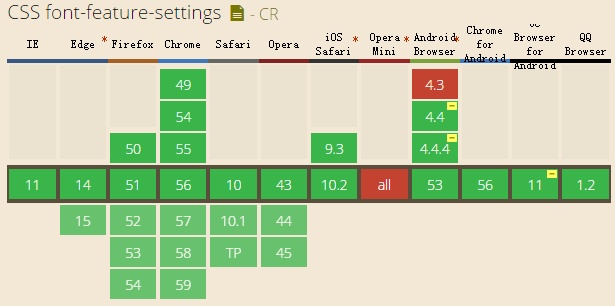
但是,貌似和font-variant有密切关系的font-feature-settings属性的浏览器兼容性就完全不一样了,已经绿油油到家门口啦!

我简单了解了下,发现这里面的水好深好深,涉及到字体字形设计和各种字符表现等等,比方说下面这段CSS语句你知道什么意思吗?
/* format: feature-tag=[0,1] with 0 to disable, 1 to enable */
/* dlig = discretionary ligatures, ss01 = stylistic set 1 */
font-feature-settings: "dlig=1,ss01=1";
多半大眼瞪小眼,所以,本文就不囫囵介绍了,以后时机成熟再专门深入介绍。
总之,大家知道如今的font-variant已经不是当年的小白菜就可以了。
从我整理本文相关知识的过程中,发现有个东西出现的频率很高(虽然文中提及频率并不高),那就是OpenType fonts,貌似很多新的font相关的CSS属性的表现和渲染都和OpenType fonts有密切关系,之前看相关文档草案的时候,也有相当相当大的篇幅将字体相关很多深入的细节。
让我觉得在文本字体渲染和呈现这一块,水非常深,目前所出来的这些东西应该才刚刚开始个头,以后要学习和要深入的东西就多了。
但是,也不一定,为什么这么说呢?指定规范的都是老外,使用的使用英文,很多规则说不定对于汉字并不适用,就好比font-variant:small-caps,我们也就看看两眼,实际项目使用的概率跟年会中奖概率是一样低的。
要不,就说这么多,日后等知识积累足够,再深入这些或其他font相关CSS属性值。
本文地址: http://www.zhangxinxu.com/wordpress/?p=5974