
文章分类:建站知识 发布时间:2017-04-12 06:09:54 原文作者:admin 阅读788
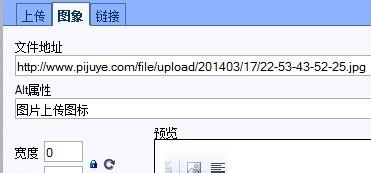
网站图片加上alt标签是搜索引擎目前能够识别出来的唯一标准,但是由于没有展示给用户看,所以很多时候这个标签被忽视掉,从而降低搜索引擎度网站的友好度,以及网站的优化程度。白桦树成都网站建设就网站各个页面的用户体验和搜索引擎优化上面对这个alt标签进行小小的分享。
alt标签就不做过多的介绍,下面我们将介绍网站中不同页面alt的使用要求:
1、网站首页和目录页
网站首页和目录页出现的图片一般以缩略图、滚动图等为主,这些图片一般都带有链接,而这类图片的alt通常可以解释链接通向的方向,比如我给这个缩略图的alt写上成都网站建设,搜索引擎也会有第一感觉,觉得这里面就是关于成都网站建设的网页等,如果不是这里就会影响搜索引擎的感情。
所以首页和目录页的alt你可以把它当成在为某一文本的链接书写锚文本一样。这种图片会收录到搜索引擎的图库中并展示出来,不过这个可能没有多大的用,毕竟你个缩略图太小了。

2、详情页及内容页
内容页的alt标签一般解释图片内容和突出文章主题,但是又不让的人喜欢用这个来堆砌关键词,因此五花八门的alt标签就层次的出现在搜索引擎的图片,导致很多时候搜索图片的时候搜索出来的都不是用户所想要的。
还有一类是关键词就是一个词语这种,一段话这种很少人用,也不建议使用。还有就是根本不对题的alt,比如明明一张照片是小猫小狗你就要写上成都网站建设,你也太小看搜索引擎了,至少我知道百度识图还是挺先进的一个认识图片的东西。
所以一般建议图片的alt写介绍和解释图片上的内容和突出主题的注释就好了。

3、其他图片
这类一般称为图标,比如确定和其他小图标,这类不建议加上alt标签,如果网站关键词太少,也可以适当的加。
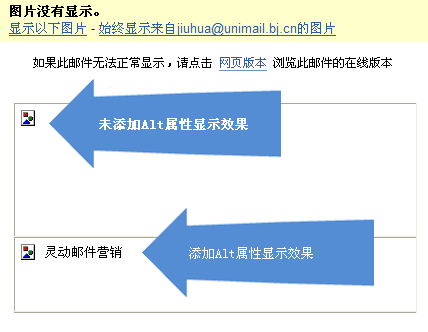
图片alt还有一个特点是,当网站图片应网速或者其他因素图片加载不出来的时候,可以提醒用户这里有图片,并解释图片的含义,让用户简单了解图片是什么内容或者让用户可以再次简单的刷新页面重新加载图片。