
文章分类:建站知识 发布时间:2017-04-12 06:17:19 原文作者:admin 阅读694
一、什么是响应式 Web
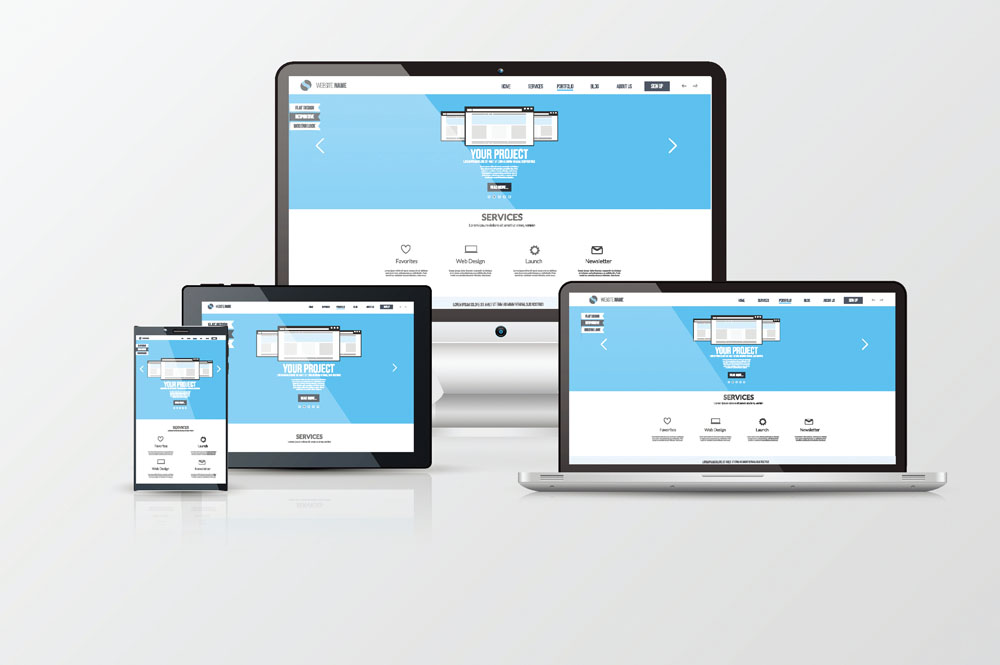
近些年以来,由于移动端的流量在不断地扩大,手机、平板等移动端设备的层出不穷 ,为了更好的满足用户对浏览互联网的需求,提出了响应式技术这一概念。第一,一个响应式的网站无论在手机、平板还是PC端合式机、笔记本上,有且只有唯一的一个 URL接口。第二,响应式的Web设计依赖于媒体査询来推动非固定布局,实现灵活设计,即通过査询到设备的各种属性值如设备类型、分辨率、屏幕物理尺寸及色彩等来决定求同存异的布局。第三,全站都使用响应式设计(只需使用一个代石马库)去适应所有适备,力求实现多平台,多终端服务的一致性。

二、响应式web的关键特性
1)流式布局以百分比单位为主,与传统的固定布局以像素单位为主不同。
2)媒体査询是CSS的语法规则,它能够基于査询定义的参数来控制样式。它根据不同设备提供不同的CSS,渲染不同界面以配合用户的设备环境。
3)断点指的是响应式设计的目标是避免出现为每一个可能的终端设备都制作设计一个网页。为了避免这种现象的发生,我们可以通过划出一些边界来调整页面的布局用以适应变化的内容如设定分辨率“断点”。
三、广义的响应式开发的流程
根据EthanMarcotte广义而言,广义而言,响应式开发是以参考分辨率开始的(原本的网格、界面或字体只为指定分辨率而设),然后加入媒体査询,以配合不同环境。假设以“移动优先”作为原则就把样式表建基于“移动优先”而非桌面版界面。因此设计的界面首先配合小屏,然后才用媒体査询,随分辨率增加逐渐提升。
四、响应式设计的好处
响应式设计使用一个代码库就可以解决市面上的所有浏览器和设备的兼容问题。它的好处表现在通过“灵活性”来解决“不确定性”策略来实现。根据RobLarsen有以下好处:
1)简化服务器。如果能进行合理的响应式设计,小心地使用图片,并且处理好性能问题,就算是要应对你的所有用户和具体设备的问题,你的服务器端也只需要提供一套并且最小化的逻辑。
2)更容易维护。使用响应式设计,你只需要维护一套前段的代码库。
3)只提供一个入口给搜索引擎。单一的网站及单一的URL列表会让你更容易做网站工作。
4)能够支持未知设备。在设计的时候,响应式设计已经忽略了特定的设备和操作系统,这使得响应式设计的网站可以具有自动适配现有的或者未来的设备的能力。
五、响应式的缺点
有些设计师不认同这种方法,认为不同设备应使用不同标记,如果用了响应式设计,所有浏览器和设备都会收到一个HTML文件。
另外,也有可能限制了应用的复杂性。一个应用是有可能同时实现高可用性和响应式设计这两个目标的,而且你的永和在手机上可能会有与桌面站点上不用的需求,能够意识到这个问题很重要。就有关金融方面网站而言,移动端的用户最大的需求就是可以査看并操作那些比较重要的内容,关注一些重大事件,无论是具体交易事件的反馈 ,还是了解一些重大的市场动态。在桌面站点,用户的需求可能更广一些,需要提供全站系统访问的支持,可能还需要提供对一些其他复杂系统的能力。